Inspirating Tips About How To Check Javascript For Errors

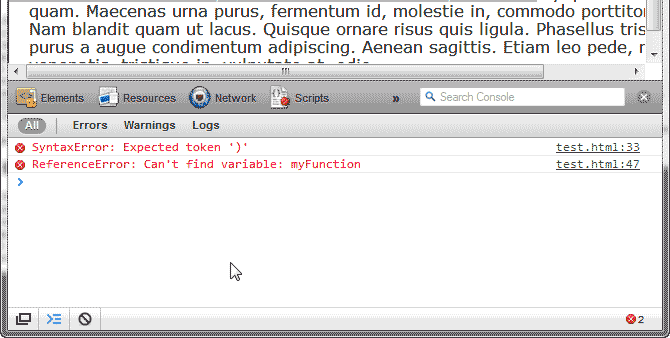
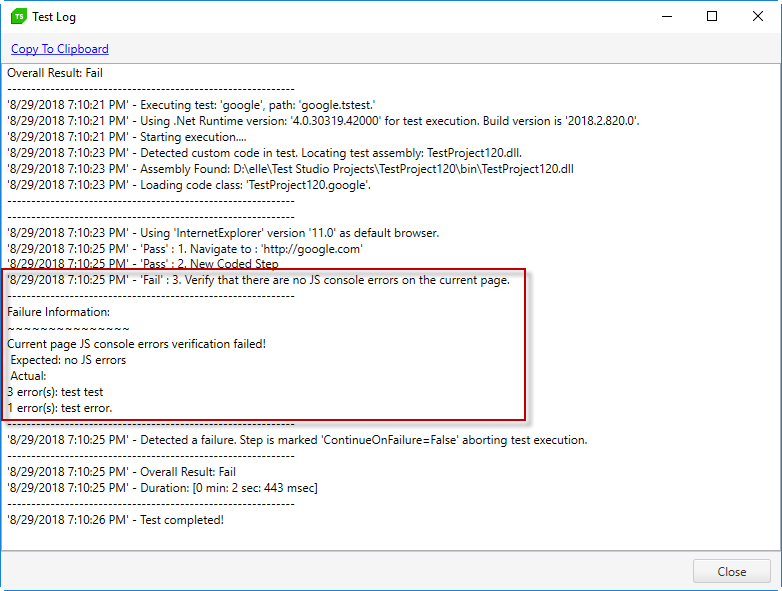
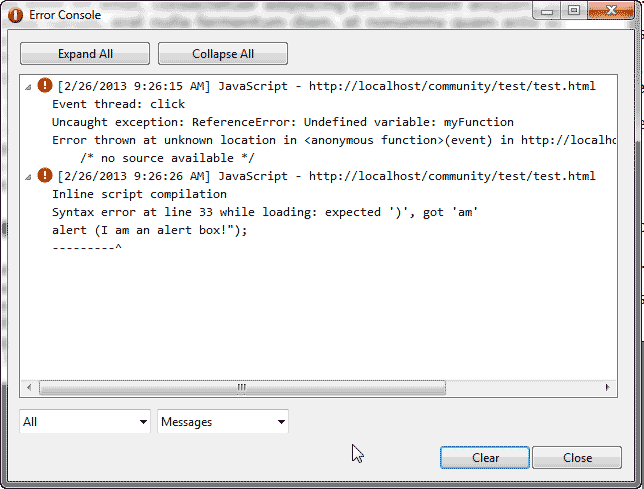
The error console will open.
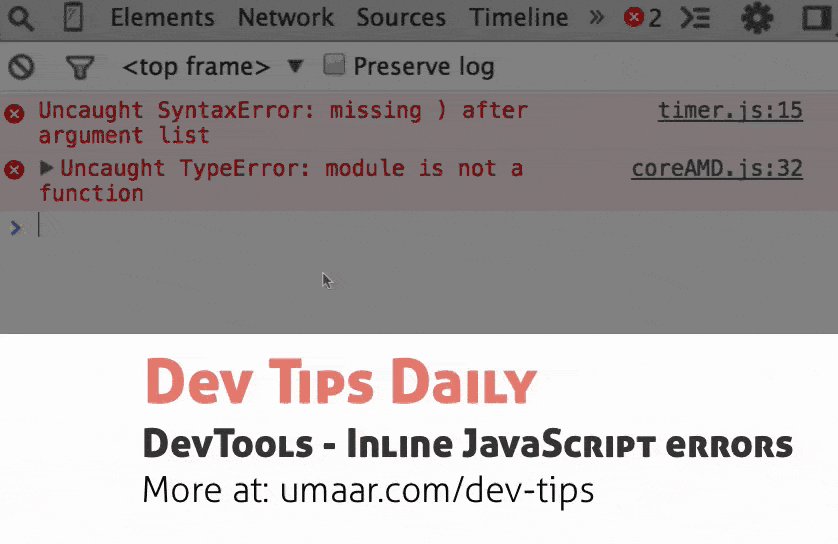
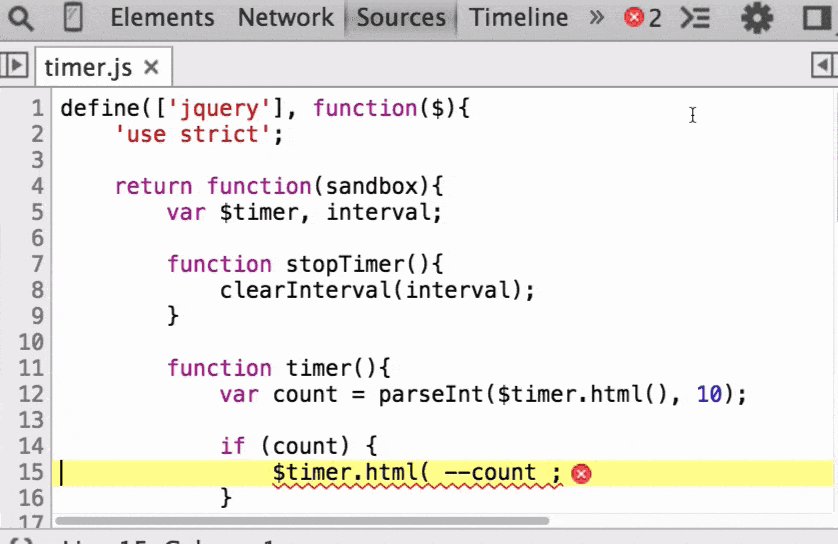
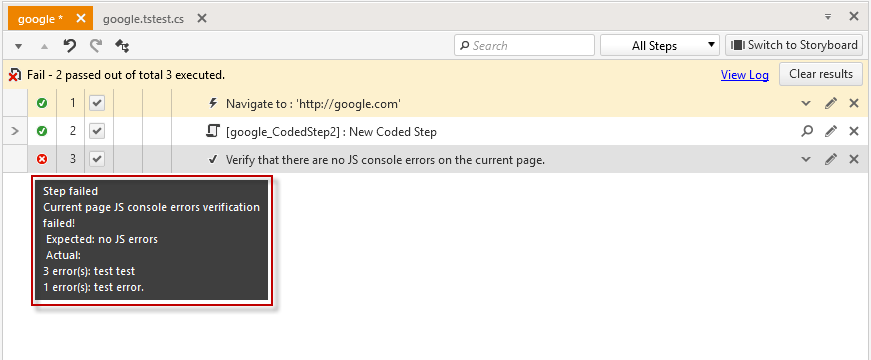
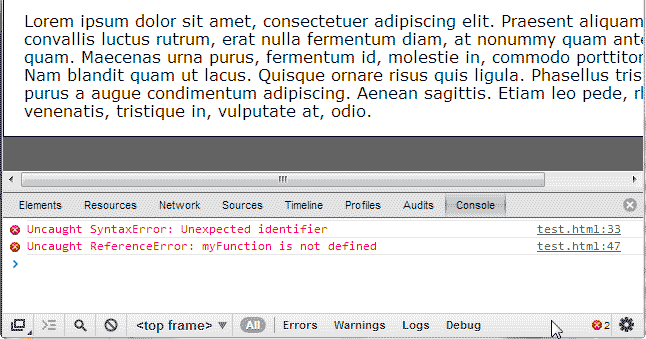
How to check javascript for errors. It’ll then show something like this: Click on the console tab. This article describes the type of js errors to look for, and how to determine their source.
Windows / linux keyboard shortcut: At first, before you try to find javascript errors, if your joomla website uses js (javascripts) compression tools, you must turn them off. Select javascript and errors from the two drop downs.
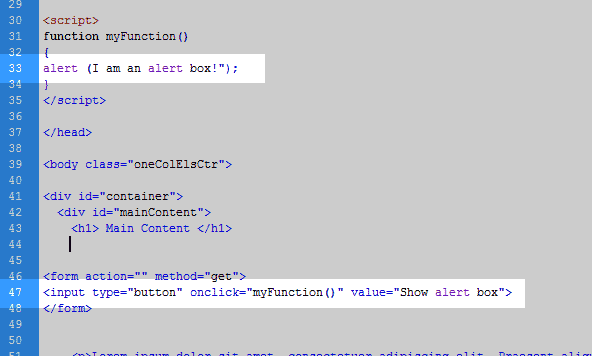
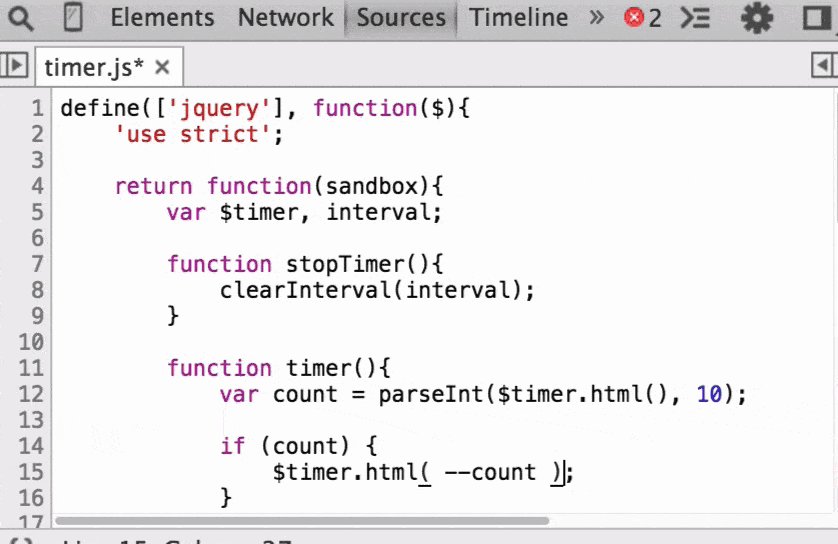
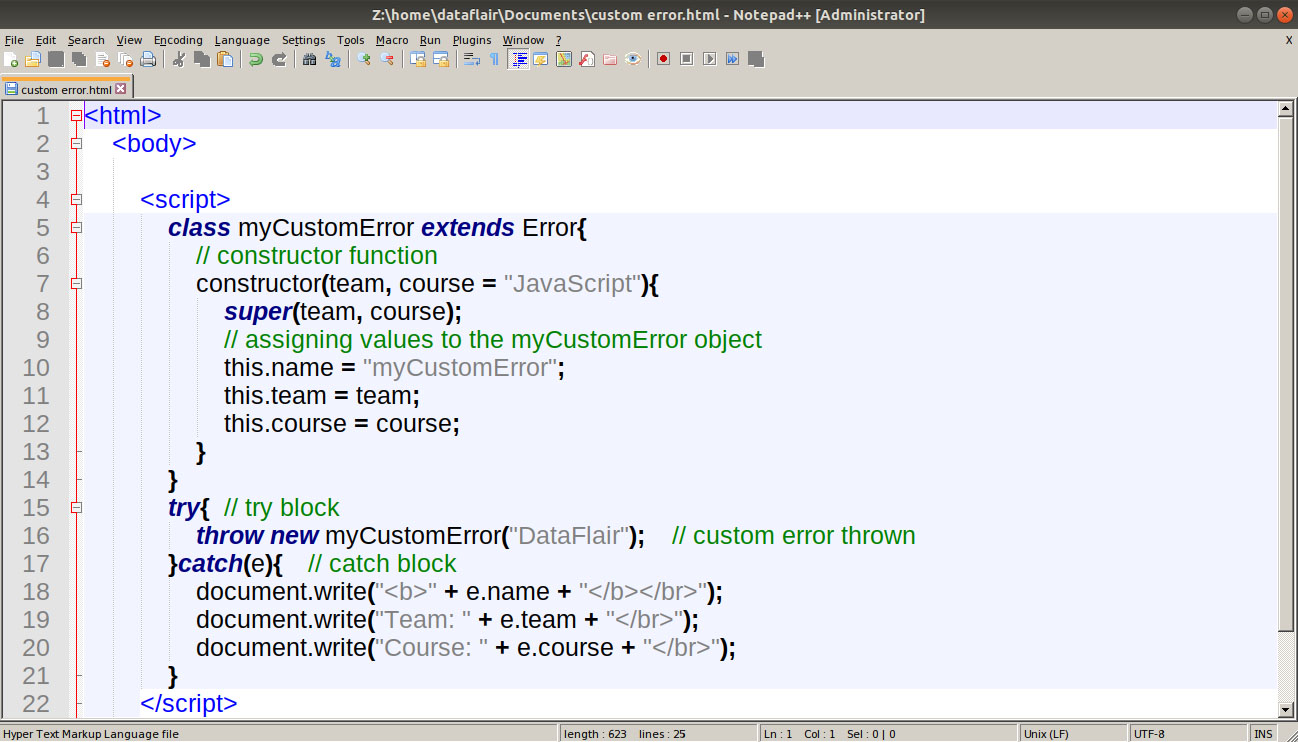
The developer panel will open. Please follow the guidance on how to prepare your support request so that we can serve you quickly. Put this code into a file called whatever.html:
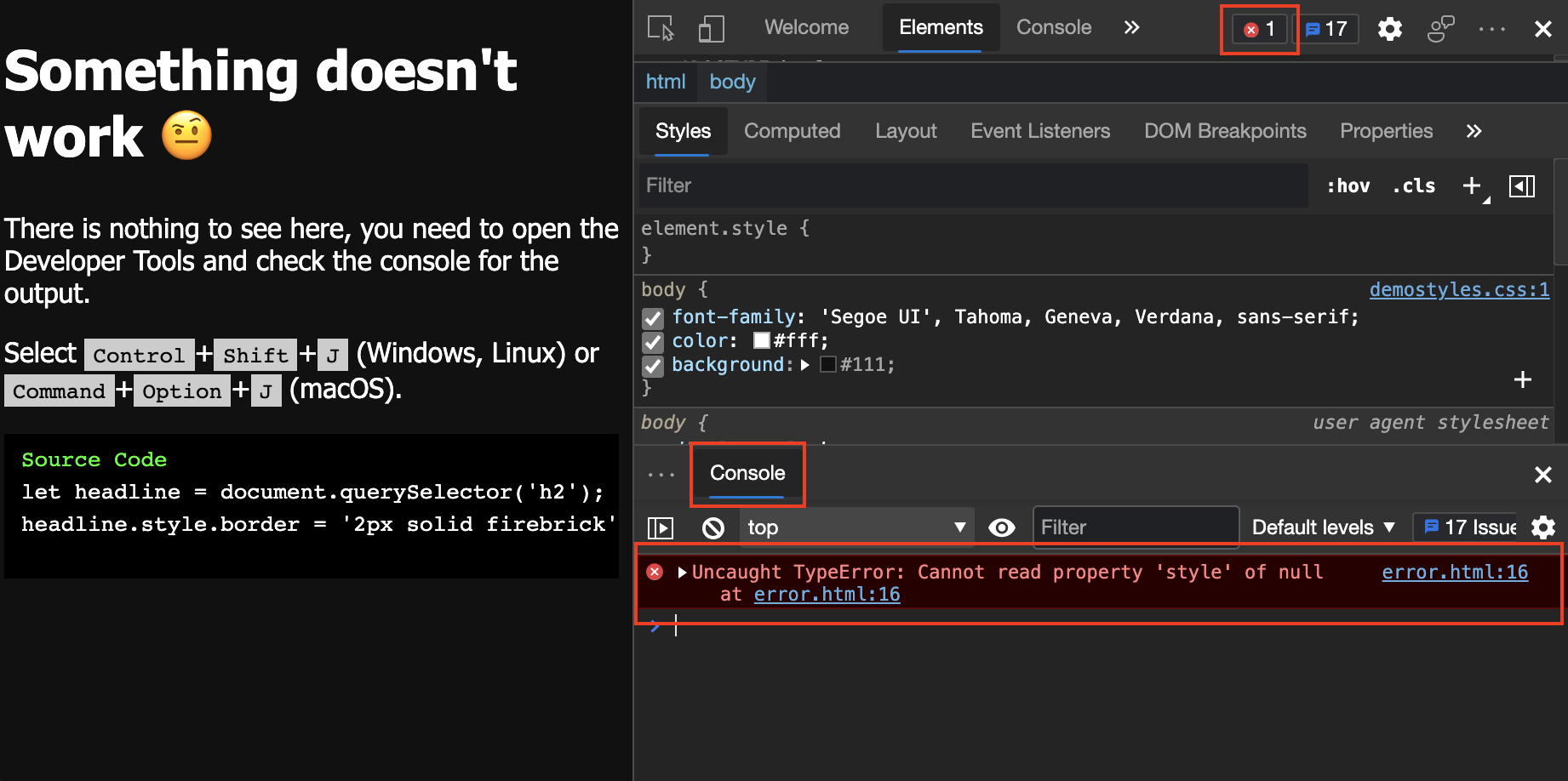
How do i check for javascript errors? Press ctrl + shift + j. Command + option + j.
Click on the console tab. Permission denied to access property x. Myerror instanceof error // true var mystring = whatever;
The developer panel will open in a new window. If there are errors on the page, you’ll see a red line. Validatejavascript is an online validating (or linting) tool that will automatically find basic errors and help prevent potentially destructive bugs in javascript and jsx (react.js) code.